
Hay un caso muy revelador de la importancia de los datos en el diseño digital: Google desveló, hace ya unos años, el experimento que realizó con el color de los enlaces de sus anuncios en Gmail y el propio buscador. Consistió en probar 41 tonalidades diferentes de azul con distintos grupos de usuarios hasta encontrar el color que obtenía mejores resultados. Tras el cambio y según cálculos oficiales de Google, los beneficios aumentaron en 200 millones de dolares.
Lo interesante de esta historia, es el hecho de qué Google tomó una decisión de diseño basada en la información que obtuvo de sus usuarios y no en criterios puramente estéticos o subjetivos. La realidad es que esta es una práctica extendida en el diseño digital contemporáneo, al fin y al cabo las páginas web y aplicaciones móviles se desarrollan para ser usadas por personas, con el objetivo de obtener alguna respuesta por parte de ellas, ya sea a través de una compra, un email, etc. La ventaja de los servicios online, frente a otras modalidades de diseño, es que tenemos la capacidad de analizar de forma detallada cada uno de los aspectos que intervienen en el proceso de conversión y realizar múltiples experimentos en tiempo real para mejorarlos.
En pocas palabras, de lo que hablamos es de la efectividad del diseño, un concepto que está íntimamente ligado a los objetivos y usuarios de un producto digital.
En pocas palabras, de lo que hablamos es de la efectividad del diseño, un concepto que está íntimamente ligado a los objetivos y usuarios de un producto digital. Salvo en contadas excepciones, la usabilidad y conversión de una web o aplicación móvil, debe prevalecer sobre cualquier otra consideración. Obviamente los criterios estéticos son importantes, así como todo lo que tiene que ver con la coherencia visual con la identidad corporativa de una determinada empresa, pero no podemos diseñar fundamentando nuestras propuesta en esto. Hay que analizar en profundidad cada uno de los elementos que intervienen en la interacción y utilizarlos de forma adecuada según las exigencias del proyecto. Esto difícilmente se consigue con una única versión, es preciso probar y analizar resultados hasta lograr un resultado óptimo.
Aspectos clave de diseño e interpretación analítica
Objetivos y usuarios
Sería imposible establecer una estrategia y analizarla sin tener claro a quien nos dirigimos y qué queremos conseguir. Por lo tanto, este es el eje principal que debe guiar todas las acciones de diseño. Es preciso encontrar la forma en que los aspectos visuales pueden reforzar los objetivos establecidos. En el mismo sentido, es fundamental conocer el target, para focalizar correctamente el aspecto general del Website y todos los elementos que lo componen.
A nivel de analítica hay dos métricas que nos van a ayudar a dilucidar si nuestra web o aplicación está cumpliendo sus objetivos y se está dirigiendo a los usuarios de forma adecuada: Tasa de rebote y Ratio de conversión. Hay muchos factores que pueden incidir en estas métricas pero sin duda el diseño juega un papel protagonista aquí.
Tasa de Rebote: Si la tasa de rebote supera el 50% tenemos un problema y debemos analizar en qué medida el diseño está influyendo en esto. Algunas preguntas que debemos hacernos son ¿Es confuso el diseño? ¿Está trasmitiendo correctamente el mensaje de la web? La primera impresión es vital, cualquier error influirá en el aumento de abandonos. Los elementos clave a nivel de diseño que debemos revisar son: la navegación, maquetación, CTAs y otros elementos de interacción destacados.
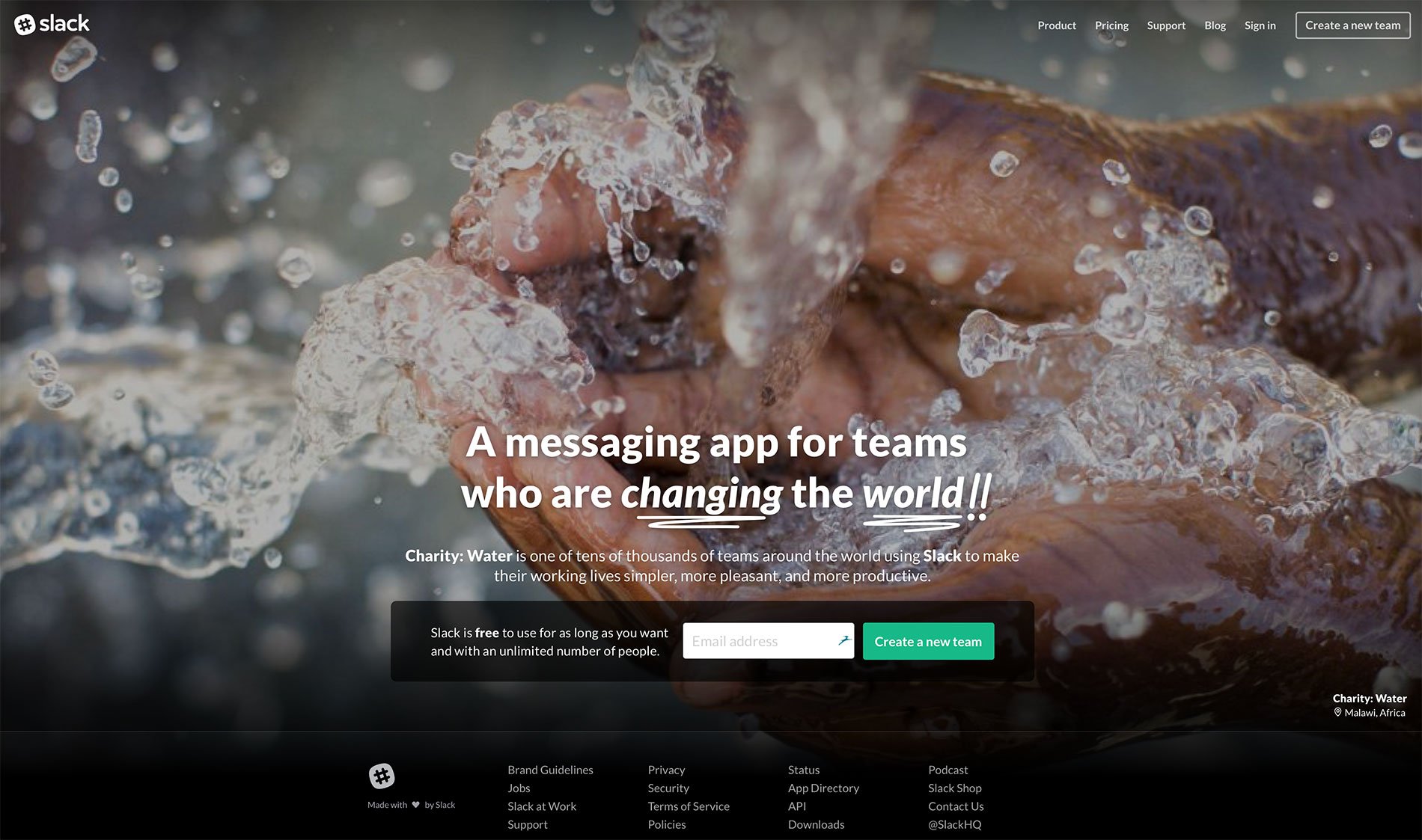
La landing page de Slack es un ejemplo perfecto de página bien diseñada y enfocada a la venta: titulares y mensajes bien definidos y claros, CTA perfectamente destacado, imágenes que potencian el mensaje y se integran en el diseño…
Ratio de conversión: Los objetivos de conversión varían de una plataforma digital a otra, van desde la venta de un producto a una solicitud de contacto. Lo importante es guiar al usuario y facilitar las conversiones a través del diseño. En este sentido podemos utilizar técnicas como los test A/B y los multivariante que nos permiten probar distintas versiones de un determinado diseño para después analizar sus resultados.
La importancia de los contenidos
El diseño debe servir de apoyo a los contenidos y no convertirse en una barrera intentando ganar protagonismo sobre los mismos.
Cualquier contenido, ya sea un texto, imagen, vídeo o audio, debe estar implementado de forma que resulte atractivo y apoye los objetivos de la web mejorando el engagement. La métrica que mejor refleja esto es «duración media de la sesión«, es decir el tiempo que los usuarios pasan dentro de nuestra página. Si la media es muy baja, es evidente que no estamos atendiendo las necesidades de nuestros visitantes. En este sentido, las herramientas de analítica, como Google Analytics, nos permiten segmentar por páginas y así poder revisar cuáles son las generan un mayor interés y cuáles no. Esto nos permitirá tomar decisiones basadas en datos y no en intuiciones a la hora de mejorar el diseño y contenidos de una web.
Otra métrica a la que debemos prestar atención, directamente ligada con la anterior es «Páginas de salida» que se refiere a los apartados de una web donde se producen mayor número de abandonos. Habrá que revisar en detalle las que presenten un ratio de salidas mayor y determinar por qué razones se producen y cómo podemos solucinarlo desde la perspectiva del diseño.
La página de Trippeo es un excelente ejemplo de integración de contenidos y diseño a través de storytelling. Cada elemento aporta y no sobra nada. El mensaje se trasmite de forma natural utilizando diferentes contenidos y formatos.
Cuestiones técnicas
Pese a que este tipo de cuestiones se suelen atribuir exclusivamente a aspectos relativos a la programación, lo cierto es que el diseño tiene mucho que aportar a nivel de optimización y estructura. Lo ideal es que técnicos, diseñadores y expertos en marketing trabajen codo con codo para lograr el equilibrio perfecto entre cada una de las partes implicadas.
A nivel de SEO podemos aportar mucho a través del diseño. Para empezar, hay un factor determinante en el éxito de una web o aplicación móvil, que es la velocidad de carga, una de las claves del éxito del diseño flat en los últimos años está directamente relacionada con esto, ya que la simplificación y reducción de los elementos del diseño incide de manera importante en el peso de una página web. Otro aspecto relevante es que este tipo de diseño es mucho más sencillo de trasladar de un dispositivo a otro para hacerlo responsive. Cómo sabemos, desde hace algún tiempo, la perfecta adaptación de nuestra web a los diferentes formatos es un factor importante en nuestro posicionamiento web, con lo cuál aquí encontramos otro punto en el que el diseño cobra un papel protagonista.
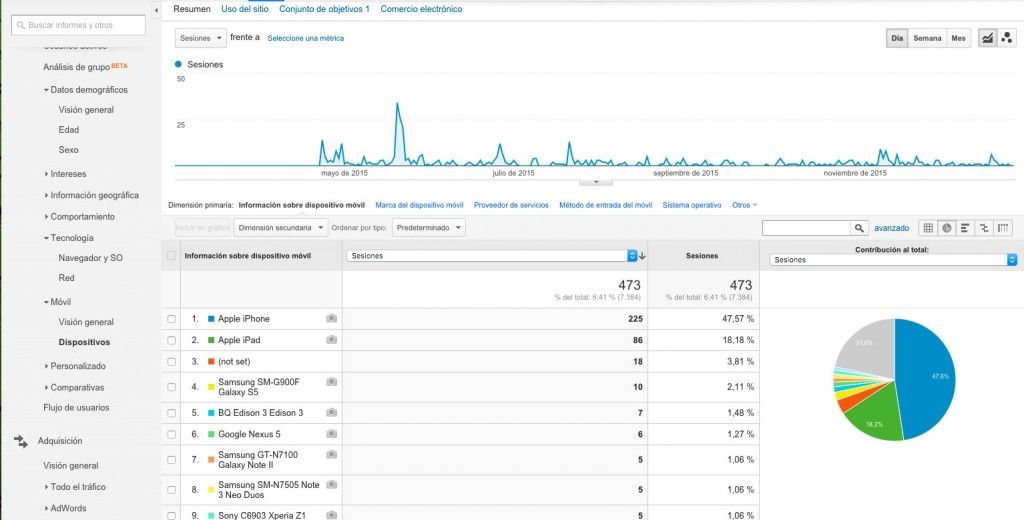
Las métricas a las que debemos atender en relación con estas cuestiones son las relativas a «Velocidad de Sitio» y «Móvil» por tomar como referencia Google Analytics. Estas métricas nos permitirán saber que páginas son las que más tardan en cargar y qué dispositivos móviles son los más utilizados para entrar en nuestra web, si estos datos los cruzamos con otros como el porcentaje de rebote podremos sacar conclusiones interesantes. Por ejemplo, si detectamos que los usuarios que acceden mediante un Samsung Galaxy tienen un porcentaje de rebote que dobla el de los que acceden a través de un Iphone, deberíamos analizar la visualización en ese dispositivo porque es muy probable que haya un problema.
Herramientas
Hay múltiples herramientas que nos pueden facilitar el trabajo y ayudar a obtener la información necesaria para actuar sobre el diseño de nuestro site o aplicación. Estas son algunas de las que recomendamos:
- Google Analytics: Nos permite ver métricas de nuestra página y usuarios. Cuenta con algunas características de especial interés para diseñadores como la «analítica de página» y permite monitorizar experimentos como test A/B o multivariante. También permite analizar embudos de conversión, trackear objetivos y un sinfin de opciones más.
- Hotjar: Una herramienta muy completa que cuenta con mapas de calor, grabaciones del uso de la web, embudos de conversión, análisis de formularios, encuestas, etc.
- Visual Website Optimizer: Similar al anterior aunque más completa, su único pero es el precio.
Referencias
Para terminar algunos artículos para profundizar en el tema:
- Turning Qualitative User Data Into Actionable Design
- THE SECRET OF WEB SUCCESS: FIGURE OUT WHAT YOUR USER WANTS, THEN GIVE IT TO THEM
- How To Use Analytics To Build A Smarter Mobile Website
- How to Interpret Data to Improve Your Website Design and Performance
- 5 Pillars of a Successful Modern Web Design
- Un diseño que funcione
- Digital Tools for Design Research
- Four benefits of aligning SEO and UX when building your website