Este es el nombre de un estupendo libro publicado por Smashing Magazine, bajo la autoría de diferentes especialistas de reconocido prestigio internacional como Chuck Longanecker, CEO y cofundador de Digital Telepathy y Faruk Ates, ingeniero de Apple y creador de Modernizr, entre otros.

El título deja bastante claro el contenido del mismo, pero no tanto la profundidad y complejidad del tema que aborda. Después de muchos años trabajando en este campo, cada día tengo más claro, que la diferencia entre el diseño de un producto o servicio que nos conquista y otro que no lo hace, depende de factores emocionales.
Recientemente escuché una charla de Andrés Saborido, Director de Wayra y Telefónica Open Future en España, sobre las razones que llevan a un inversor a invertir en una startup, donde comentaba que hay 2 puntos de vista. Por un lado, están quiénes piensan que a partir de los datos es posible tomar la mejores decisiones y se basan en la conversión, el uso, ventas, etc… para determinar por qué producto apostar. Por otro, hay muchos que piensan que las decisiones se toman a los pocos segundos de empezar a usar algo, de forma casi inconsciente, vemos si nos interesa y después, tratamos de justificar con datos nuestra elección. Esta capacidad de hechizarnos y seducirnos que tienen determinados productos o servicios, sin duda, proviene de cuestiones que escapan a la calidad o belleza, aspectos, que por otro lado, se dan por sentadas es un mundo hipercompetitivo como es este.
No existe una receta mágica para lograr llegar al corazón de los usuarios y diferenciarnos de la competencia, pero hay determinadas acciones y estrategias que pueden ayudarnos a conseguirlo. En el libro “Elementos emocionales del diseño” se desgranan algunas ideas interesantes al respecto que intentaré resumir a continuación:
Diseño inclusivo
Aplicado al diseño de interfaces, no significa que los diseños deban ser iguales para todos, sino que deben ser igualmente accesibles para cada persona, que puede manejarlo independientemente de sus habilidades o familiaridad con el sistema. En este sentido la mejor solución son los interfaces adaptativos.
Cada elemento que añadimos a un interfaz supone un incremento de la complejidad del mismo. Por esta razón, los interfaces “invisibles” son tan potentes, pues solo nos muestran lo que necesitamos en cada momento, reduciendo las posibilidades de equivocarnos y facilitando la comprensión del producto.
Otro aspecto relevante es la capacidad de los interfaces de predecir y adelantarse a nuestras necesidades. Un ejemplo brillante es el termóstato Nest que es capaz de aprender y establecer patrones de nuestro uso y rutinas diarias, de manera que puede auto-ajustarse en base a las mismas, hasta el punto de llegar a hacer innecesaria nuestra interacción.

Personalidad
La capacidad de conectar con los usuarios a nivel personal es una de las características principales del diseño emocional. El objetivo es generar emociones positivas, que se convertirán en recuerdos agradables sobre nuestro producto por parte de los usuarios, influyendo en su deseo de utilizarlo en el futuro. Hay diferentes formas de lograr esto: sorprender, anticiparse, exclusividad, positividad… Cada una de ellas es explicada junto con curiosos ejemplos en el libro.
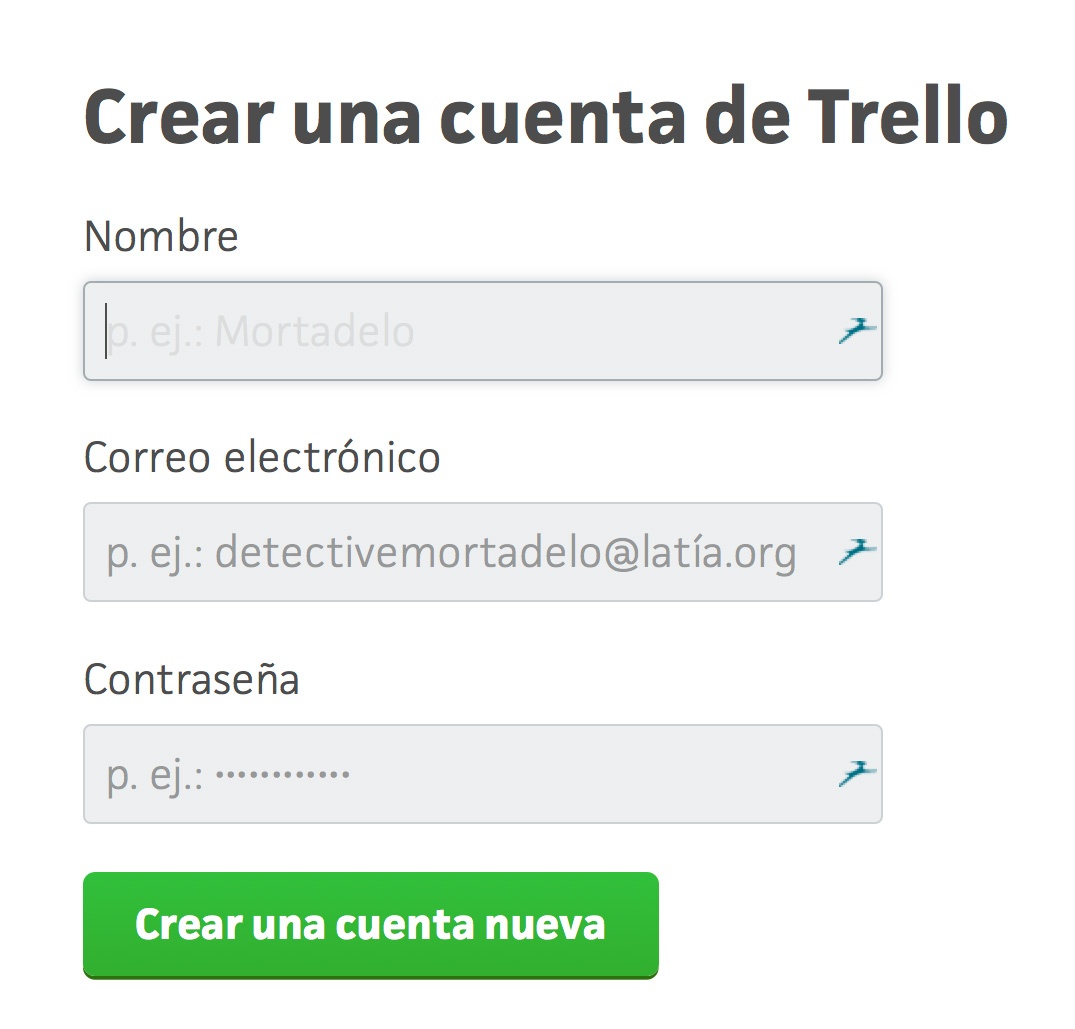
Me parece especialmente interesante todo lo que tienen que ver con el copy, que básicamente se refiere a cualquier texto que aparece en nuestro sistema. El texto es una de las formas más sencillas de presentar y dar juego a nuestra personalidad. No se trata exclusivamente de los textos sobre nuestros servicios y nuestra empresa, sino el uso de cada palabra que usamos, desde un aviso por un error 404 a una notificación de un formulario, debe ser personal y divertida. Si utilizamos textos estandarizados no dejaremos de ser uno más.

La inteligencia emocional de las interacciones
Una interacción emocionalmente inteligente es cualquier estado (o cambio de estado) de una web/app donde el mensaje o la funcionalidad incluye una especial atención a los detalles que generan en la experiencia del usuario la sensación de algo orgánico y humano.
Para dotar de inteligencia emocional a nuestros diseños, hay que cuidar toda la experiencia del cliente y tratar de asimilarla a la comunicación entre personas y no entre un humano y una maquina. Tomarse el tiempo de elaborar estas experiencias naturales, es una de las formas más potentes de llegar a nuestros usuarios y dotar de vida y alma a una web/app.
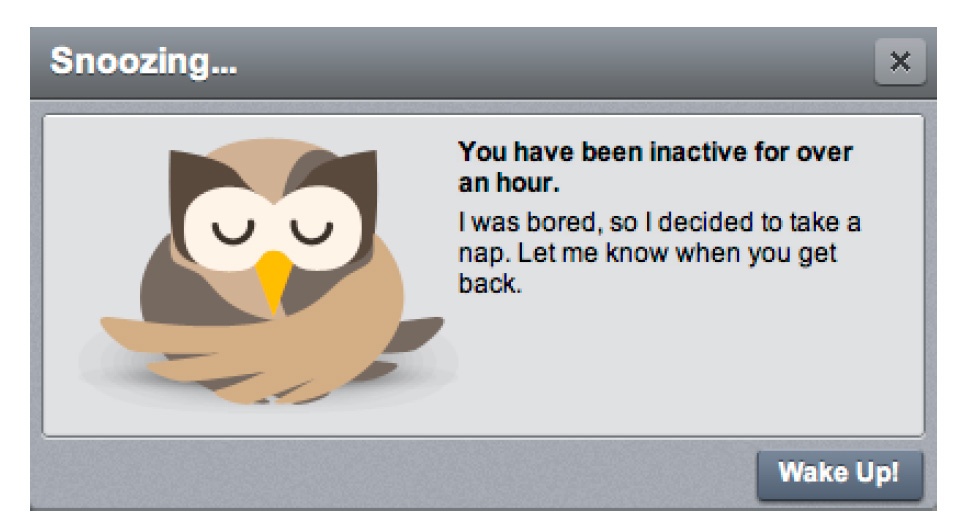
Uno de los ejemplos que podemos ver en el libro es el de la herramienta para publicación en redes sociales Hootsuite, que cuando detecta que la tenemos abierta durante un tiempo sin utilizarla nos muestra un divertido mensaje, que transforma de modo inteligente una experiencia negativa (la aplicación deja de actualizarse en segundo plano) en una positiva, que sirve para reforzar la imagen de marca y proveer a la aplicación de cierta personalidad y alma.

Implementar emociones en diseño
Cualquier diseño de interfaz incluye diversos elementos que pueden hacer nuestro interfaz más personal, algunos son bastantes obvios, como por ejemplo: color, imágenes y formas. Otros no lo son tanto: humor, reconocimiento, disonancia, tono de voz y engagement.
No voy a detenerme aquí a hablar sobre todas estas formas, menos comunes, de implementar emociones en el diseño, pues para eso ya está el libro, pero por destacar una en concreto, por su relevancia en el diseño actual, me detendré en el engagement. Una web perfectamente usable y accesible puede, sin embargo, tener un alto porcentaje de rebote y un número limitado de ventas. Sin embargo, si somos capaces de captar el interés de los usuarios, podremos construir relaciones más cercanas y experiencias de cliente positivas. Para encontrar la forma adecuada de hacerlo hay que conocer el tipo de usuario y contexto en el que se va a desarrollar la interacción. Si el usuario solo está pensando en encontrar la forma más sencilla de comprar un producto, esto es lo que hay que darle.
Un ejemplo es la web Slavery Footprint, donde a través de un entretenido formulario interactivo, acerca de nuestro modo de vida y objetos de los que disponemos, acaba por mostrarnos la cantidad de esclavos que trabajan para nosotros. En este caso, estamos ante una organización que trata de concienciarnos sobre un problema, llamando nuestra atención. Para ello, no se limita a mostrarnos datos, sino que nos hace partícipes gracias a la experiencia de usuario.

Gamificación
La utilización de patrones y técnicas vinculadas a los juegos, en aplicaciones y servicios web, puede mejorar y enriquecer la experiencia de usuario. Pero obviamente, no se trata de convertir nuestros productos en videojuegos, sino de aprender de una de las industrias con mayor capacidad de engagement sobre sus clientes.
La gamificación no puede ser algo que añadimos después de diseñar un producto, sino que debe formar parte del propio proceso de creación. Un sistema de puntuación no va a hacer más interesante nuestro producto, se trata más bien de la experiencia que proporciona en relación con el producto en si mismo.
La aplicación Clear es un buen ejemplo de aplicación de patrones de juego en aplicaciones móviles. Básicamente consiste en un listado de tareas, como otras miles de apps que existen en el mercado, pero la forma en que interactuamos con las tareas es completamente distinta. La capacidad de completar las tareas de un forma visual atractiva y diferente ha hecho que Clear sea todo un éxito.
Nada más que invitar, a todo el que le interese este mundo y quiera aprender más, a leer el libro.
{{cta(‘d436112b-c99b-4497-af49-9b9f9f3e2b15’)}}