Uno de los temas más en boga en el mundo del diseño web y la programación es el desarrollo e implementación del HTML5 y el CSS3, es decir, la quinta revisión del lenguaje básico de la Web (HyperText Markup Language) y la tercera de las Hojas de Estilo en Cascada, que es el lenguaje utilizado para diseñar la presentación de un documento estructurado en HTML o XML. La aparición de estas revisiones implicará cambios importantes en el desarrollo de páginas web y algunos se aventuran incluso a prever la desaparición de algunas tecnologías de gran calado en la red, como puede ser Adobe Flash. Cierto o no, la realidad es que estamos presenciando una evolución radical de los lenguajes principales de la web que aportará grandes mejoras, pero que al mismo tiempo implicará un periodo de adaptación y aprendizaje por parte de programadores y diseñadores.
El objetivo de este artículo es el de presentar algunas de las fuentes principales que hemos encontrado para aquellos que quieran comenzar a renovarse y conocer las nuevas especificaciones HTML y CSS. Hemos tratado de seleccionar los mejores recursos disponibles en Castellano, aunque también hemos recogido numerosa información en Inglés que es el idioma en el que actualmente se encuentran la documentación más extensa.
Teoría y concepto
- HTML5 ¿Qué novedades trae la nueva versión de este lenguaje?: Buen artículo introductorio que desentraña las principales novedades del nuevo lenguaje de marcación de hipertexto.
- HTML 5 y el futuro de Internet: Otro post interesante que nos habla sobre las nuevas características del lenguaje y sus implicaciones en el futuro de la red.
- CSS3: las nuevas propiedades: Introducción a las principales propiedades de la nueva versión de las Hojas de Estilo en Cascada.
- CSS 3: más social que nunca: Relación de las ventajas de CSS3 con respecto a las versiones anteriores.
- CSS3 y sus impresionantes características: Análisis de algunas características rompedoras como text-shadow, box-sizing, opacity, multiple backgrounds, border-radius, border-image, multi-column layout, etc…
- HTML5 y CSS3: cómo sacarles partido hoy: Presentación en Slideshare con información relevante sobre la forma de utilizar estos nuevos lenguajes.
- Códigos de CSS3 – Mas propiedades que quizá no conocías y que te facilitaran la vida: Más información sobre CSS3 desde un punto de vista práctico.
- Las principales diferencias entre HTML5 y HTML4: Análisis técnico sobre las principales diferencias de HTML5 con su predecesor.
- Semantics in HTML 5: Lectura obligada, excepcional artículo del John Allsop
- HTML5 and The Future of the Web: Smashing Magazine siempre nos regala artículos completísimos y bien documentados como éste. Otra lectura imprescindible.
Tutoriales:
- HTML5 y CSS3: técnicas y tips para crear un blog de vanguardia: Traducción de un buen tutorial de Net Tuts para desarrollar un blog utilizando diferentes técnicas de CSS3 y HTML5.
- CSS3: Cómo dar estilo a las listas de definiciones: Introducción al estilo de las listas de definición profundizando en la exactitud semántica de este elemento.
- Videotutorial: Mejora progresiva con CSS3: En este tutorial David Rojas nos enseña como utilizar algunas propiedades CSS3 para mejorar nuestros diseño sin necesidad de utilizar imágenes.
- CSS3 @font-face, una visión general: Andrés Nieto nos enseña la capacidad de definir nuestras propias fuentes mediante CSS para que los usuarios las descarguen y las visualizen.
- 11 Classic CSS Techniques Made Simple with CSS3: Cómo conseguir realizar técnicas habituales de hojas de estilo de forma más sencilla con CSS3.
- HTML5 para principiantes: Videotutorial de Armando Sosa para empezar a utilizar HTML5.
- Coding A HTML 5 Layout From Scratch: Cómo realizar una plantilla con HTML5 y CSS3 paso por paso.
- 50 Excellent Tutorials for Web Development Using CSS3: Colección de cincuenta tutoriales que abarcan todo tipo de técnicas con los nuevos lenguajes.
- CSS3 Exciting Functions and Features: 30+ Useful Tutorials: Otra selección de tutoriales para CSS3.
- 6 novedades para CSS3 que puedes implementar hoy: Nuevas propiedades CSS y la forma de aplicarlas.
Recursos
- 52framework: Uno de los primeros frameworks basados en CSS3 y HTML5.
- CSS3 Generator: Generador web de código CSS3 a partir del valor de las variables con previsualización.
- When I Can Use…: Tablas de compatibilidad con los diferentes navegadores para las características disponibles en las nuevas tecnologías web.
- HTML 5 Visual Cheat Sheet by Woork: Completa referencia visual en PDF de HTML5.
- CSS3.info: Buen blog especializado en CSS3 con referencias, tutoriales, recursos…
- CSS3.com: Otro blog con gran catidad de información y recursos de calidad sobre CSS3.
- Html 5 Gallery: Showcase de páginas web realizadas en HTML5.
- Html 5 Demos and Examples: Demostraciones del uso de HTML 5 a través de múltiples ejemplos.
- Web Design Checklist: Extraordinario recurso para comprobar la compatibilidad para los diferentes navegadores de CSS3 y HTML5 entre otros.
- CSS3, please!: Editor online de CSS3 que nos permite ver el resultado en tiempo real.
Inspiración
Sketchpad
Aplicación online desarrollada en HTML5 que funciona a modo de programa de dibujo, tipo el Paint de Windows, aunque con algunas funcionalidades más avanzadas cercanas a Photoshop. Todo ello demuestra la potencialidad de HTML5 sin necesidad de plugins externos.
Vaullt
Proyecto del diseñador web Tim Potter , que consiste en una galería de vídeos que explota algunas de las características de reproducción de vídeo posibilitadas por el HTML5, CSS3 y Jquery.
New Zealand International Arts Festival
La agencia Springload creo esta impresionte web que hace uso de diferentes técnicas de HTML5 como el elemento time. La web ya ha sido galardonada con diferentes premios, especialmente por la calidad visual de la misma.
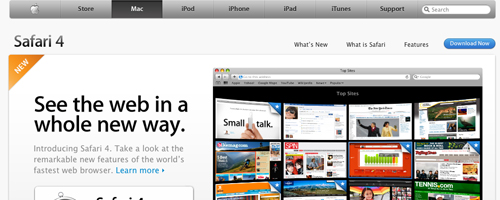
Apple
Además de ser uno de los principales defensores del HTML5 frente a Flash (de hecho esta es una de las razones por las que defienden no incluir Flash en el iphone e ipad), desde que sacaron la versión 4 de Safari han implementado y reescrito su web en HTML5 para aprovechar las ventajas que ofrece.
For a beautiful web
El conocido diseñador Web Andy Clarke fue el encargado de desarollar esta cuidado site que utiliza interesantes técnicas de CSS3 y HTML5 en su diseño.
9 elements demo
Otra demostración de lo que puede hacerse con HTML5, en este caso es un experimento web que juega con las posibilidades de la propiedad <canvas> y <audio>. Podéis leer más al respecto en su blog.
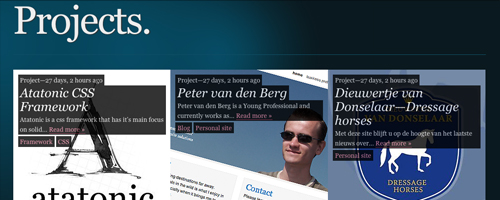
Tim Benniks
Portfolio personal de este diseñador web holandés que hace uso de distintas técnicas de CSS3 y HTML5.
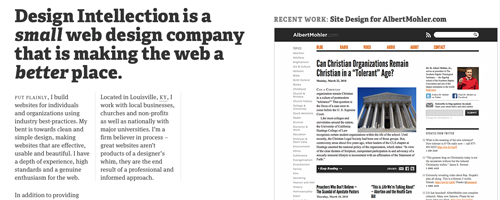
Design Intellection
Agencia de diseño web estadounidense que aplica las nuevas técnicas de codificación a un diseño minimalista con estupendos resultados.
Baseline
Website de este genial framework que utiliza tanto HTML5 como CSS3 junto con el propio framework. Estilo limpio y excelente uso de la tipografía.
idApostle
Agencia de diseño especializada en identidad corporativa que ha sabido implementar de forma efectiva y elegante los nuevos lenguajes web.
Para terminar nos gustaría que todos aquellos que conozcáis más tutoriales e información sobre CSS3 y HTML5, especialmente si está en Castellano, lo dejen en los comentarios para poder seguir añadiendo nueva información…